Google Analytics con Tag Manager ¿Cómo implementarlo?

Si en un artículo anterior os hablábamos de la utilidad de la herramienta Google Tag Manager (GTM) a la hora de gestionar los códigos y etiquetas de seguimiento en nuestra web, en éste os voy a contar cómo implementar el código de seguimiento de Universal Google Analytics con Tag Manager, en unos pocos pasos.
Paso 1. Crear una variable en Tag Manager
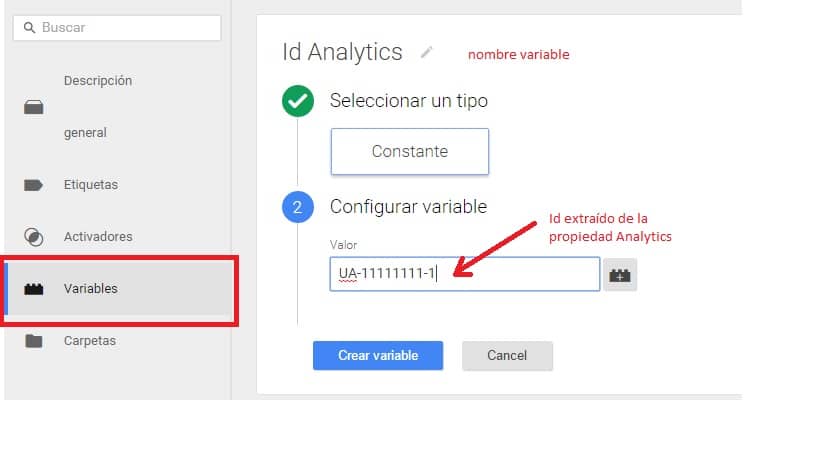
Dentro de Google Tag Manager vamos al menú «Variables», pulsamos en «Nueva» y creamos una de tipo «Constante», asignamos el nombre a la variable, por ejemplo «Id Analytics» y como valor de la variable ponemos el identificador de la propiedad que habremos creado previamente con Google Analytics, sin comillas, tal y como se indica en la imagen. Pulsamos en «Crear variable» para guardarla.

Paso 2. Crear un activador en Tag Manager
Si queremos que el código se active siempre y en todas las páginas, este paso puede obviarse.
En un caso más avanzado, como en nuestro sitio web, atendiendo a la Ley de Cookies, el código solo se debe activar cuando el usuario ha aceptado la política de cookies, bien porque ha pulsado sobre la página intentando navegar o porque ha permanecido en el sitio 30 segundos, con lo que consideramos que es consciente del seguimiento y las acepta de manera implícita. En este caso, el activador que vamos a crear se basa en un evento AceptaCookies que se dispara cuando ocurre cualquiera de estas acciones.
En el sitio web habrá que programar algo que cuando se produzca la aceptación de las cookies, genere un evento que Tag Manager pueda reconocer. Esto se hace añadiendo esta línea de código JavaScript dentro de la función que controla la aceptación de las cookies:
dataLayer.push({‘event’: ‘eventoAceptaCookies’});
Con esta instrucción, generamos un evento con nombre eventoAceptaCookies.
Mientras no se acepten las cookies por el usuario, este evento no debe ejecutarse, claro.
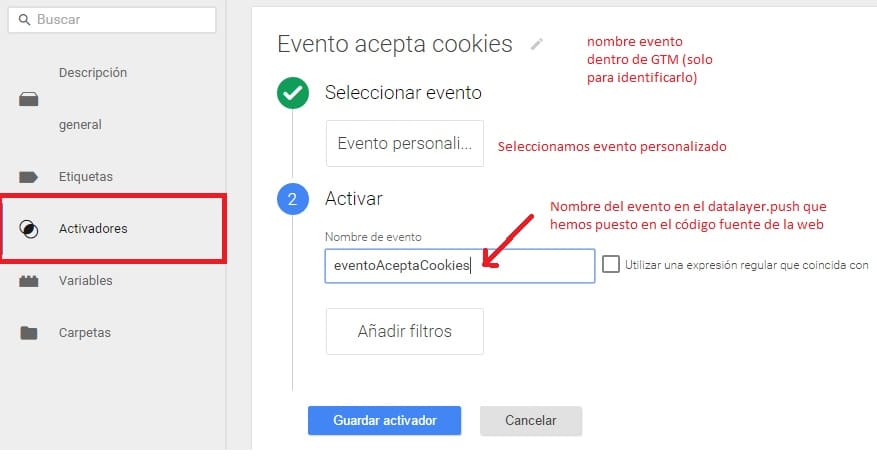
Ahora vamos dentro de Tag Manager al menú Eventos y creamos uno de tipo «Evento personalizado». Le asignamos un nombre para identificarlo dentro de GTM e indicamos dentro de Activar, el nombre que le hemos dado en el código fuente, como valor de la variable event en el dataLayer.push mencionado anteriormente. No hace falta poner filtros. Lo guardamos.
Paso 3. Crear la etiqueta de Google Analytics y asociarla al activador
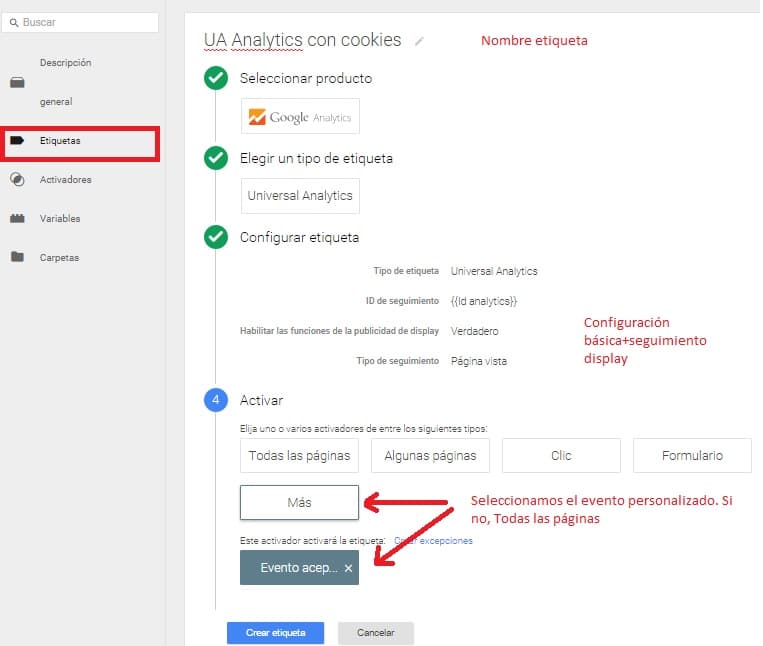
Por último, creamos la etiqueta de seguimiento de Google Analytics. Vamos al menú etiquetas, creamos una nueva. Seleccionamos como producto Google Analytics, tipo de etiqueta «Universal Analytics» y en configurar etiqueta ponemos:
ID de seguimiento–> {{Id Analytics}} –> Id Analytics es el nombre de la variable creada en 1, pero se pone entre {{ }} para indicar que es una variable. Al usar una variable, si nuestro UA cambia, solo tenemos que cambiar la variable y automáticamente todas las etiquetas que usen esa variable tendrían el valor actualizado, en vez de tener que cambiar las etiquetas una a una. Cuando se manejan numerosas etiquetas, esto optimiza bastante la gestión y nos permite hacerlo de una forma ordenada.
Habilitar las funciones de la publicidad de display. Imprescindible si queremos hacer remarketing con Analytics o habilitar los informes demográficos y de intereses. Esto implica que en nuestro aviso legal y de cookies debemos informar de ello, indicando por ejemplo que usamos cookies para personalizar los avisos publicitarios al usuario o para medir su comportamiento de forma anónima.
Tipo de seguimiento: Página vista, ya que lo que vamos a realizar es el seguimiento básico de página.
Cualquier otra opción adicional como dimensiones personalizadas, seguimiento multidominio, etc. se configura desde las opciones avanzadas.
Activar–> Si no hemos creado el activador, seleccionamos la opción «Todas las páginas», de forma que el código se cargue en todas las URL del sitio. Si hemos creado el activador «Evento acepta cookies» pulsamos en «Más» y después, seleccionamos el activador personalizado que habíamos creado.
Pulsamos en «Crear etiqueta» y ya la tenemos casi lista para funcionar.
Paso 4. Previsualizar la implementación
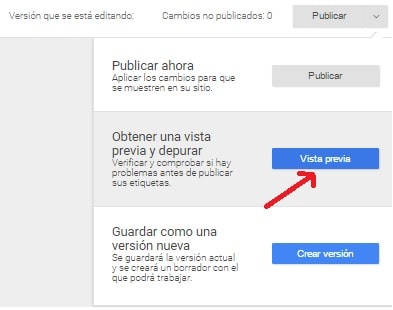
Antes de implementar cualquier cambio en GTM es recomendable probarlo. Para ello, pulsamos en la zona superior derecha en «Vista previa» y cargamos nuestro sitio web. Se abrirá en modo «Pruebas» y podremos ver si se activa la etiqueta o no. En caso de activarse, también podemos comprobar de forma simultánea en el informe de tiempo real de Google Analytics si la visita se produce. Nunca está de más hacer esta doble verificación.
Paso 5. Publicar los cambios
Una vez hemos verificado que todo funciona, pulsamos sobre un enlace en la zona superior «Salir del modo vista previa» y pulsamos en Publicar. Ya tenemos implementado el seguimiento con Google Analytics mediante Tag Manager.
En posteriores artículos iremos comentando otros tipos de implementaciones comunes y avanzadas de analítica Web. Esperamos que os resulten interesantes y que os familiaricéis con el uso de esta herramienta.