Diseño Responsive vs Adaptive. ¿Cuál es mejor?

Smartphones, tablets, tv inteligentes… La forma de navegar por internet ha cambiado. Hasta aquí todos nos habíamos dado cuenta… Pero, ¿cómo se adapta una web a todas esas resoluciones de pantalla? ¿Conoces las diferencias entre un Diseño Responsive y un Diseño Adaptive?
Aunque ambas técnicas (responsive vs adaptive) sirven para adaptar la interfaz de la web a los diferentes dispositivos, no son iguales.
¿En qué consisten el diseño responsive y el diseño adaptado?
Responsive Web Design (RWD) o Diseño Web Responsive es una técnica para desarrollar interfaces que hace uso de media queries y hojas de estilos, estableciendo unas medidas de ancho en tamaños proporcionales para hacer una estructura flexible y que el contenido de la web se adapte a las distintas resoluciones de pantalla. De esta forma la experiencia de usuario no se ve afectada. Por lo tanto, busca una mayor flexibilidad, consiguiendo una interfaz responsive.
Adaptive Web Design (AWD) o Diseño Web Adaptado (no adaptativo, que sería una traducción incorrecta del término “adaptive”) es una técnica que utiliza tamaños de pantalla preestablecidos: 320px, 480px, 760px, 960px, 1200px, 1600px y se crea un diseño a medida para cada uno de esos tamaños. Cuando se detecta el dispositivo, se le suministra el diseño que mejor se adapta de entre los realizados. Por lo tanto, no es tan flexible pero sí más cómodo de realizar.
Responsive vs Adaptive. Comparativa
1. Identificación del dispositivo
El adaptive web design utiliza el servidor web para detectar el dispositivo y adaptar la interfaz de la web a una resolución de pantalla específica. La carga del proceso recae en el servidor web.
El diseño responsive utiliza Media Queries (se programan en la hoja de estilos CSS) para detectar la resolución y entonces el diseño, que está basado en columnas flexibles, se adapta al tamaño de pantalla. La carga del proceso recae en el ordenador del usuario.
2. Optimización del contenido
Con la metodología de un diseño adaptado la información es preseleccionada y solo se descargan los ficheros específicos para la resolución desde la que estás navegando en ese momento. Por lo tanto, se descargan menos datos en el ordenador del usuario y eso dará al sitio una velocidad ligeramente mayor.
Sin embargo, con la metodología para un diseño responsive, se envía toda la información, sea o no la correspondiente a ese tamaño y luego en función de la pantalla se procesa la que sea necesaria. Consume más datos y el rendimiento de carga puede ser ligeramente peor.
3. Optimización del dispositivo
Con AWD se diseñan varias plantillas que se adapten a diferentes tamaños. No obstante, dado que los dispositivos son muy variables y que existen numerosos tamaños de pantalla, puede ocurrir que en un tamaño concreto que no hemos tenido en cuenta, la experiencia de uso no sea del todo consistente. En ese sentido, para una adaptive web tendremos que dedicar más tiempo a pruebas para verificar los cambios de tamaños.
En el RWD hay una única plantilla, por lo que sirve para cualquier pantalla.
4. Características específicas adaptive vs responsive
El diseño adaptado implica detectar el tipo de dispositivo y sus funcionalidades para cambiar el comportamiento de la web de forma adecuada.
Con el diseño responsive se incluyen todas las características que un navegador necesita (archivos JavaScript, resoluciones de imagen y vídeo…).
5. Rendimiento responsive design vs adaptive design
Como hemos comentado en el punto 2, la velocidad de carga cuando usamos la metodología adaptada es mayor que cuando usamos un diseño responsive, ya que se cargan solo los recursos necesarios para cada dispositivo y se optimizan las imágenes también. Menor tamaño de archivos implica menos datos a cargar y por lo tanto, menos tiempo en cargarlos. Recordemos que en móviles el tiempo de carga es un aspecto bastante crítico para la experiencia de uso.
Con el diseño responsive, por ejemplo, las imágenes se envían desde el servidor al usuario en tamaño completo, siendo el navegador el que las ajusta al dispositivo.
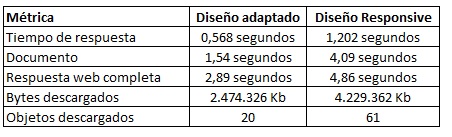
Por ejemplo, la empresa Catchpoint realizó un estudio, comparando un sitio web realizado en WordPress que usaba una plantilla responsive (diseño responsive) con el mismo sitio usando el plugin Wiziapp, que permite mostrar al usuario una plantilla diferente según su tamaño (diseño adaptado). Los resultados en cuanto a tiempo de carga y bytes descargados son bastante concluyentes.
6. Desarrollo adaptive design vs responsive design
El diseño adaptado permite partir de una web ya creada e irla adaptando a diferentes tamaños de pantalla (los que consideres necesarios, aunque los tamaños estandarizados son los 6 mencionados antes). Se suele trabajar empezando con resoluciones bajas y posteriormente irlas subiendo. Esto implica un mayor trabajo, ya que además hay que hacer mayores test y comprobar bien los diferentes saltos de pantalla.
Si quieres una Web Responsive lo lógico es hacer tu web desde cero. Se suele tener en mente una resolución intermedia y después usar media queries para ir ajustando el diseño a tamaños inferiores o superiores.
7. Coste responsive web design vs adaptive web design
El diseño adaptado es más costoso en tiempo y dinero que un diseño responsive, pues el diseño se personaliza más para cada tamaño de pantalla. Implica realizar múltiples plantillas. Lo mismo podemos decir del mantenimiento.
El diseño responsive es el que más se ha popularizado, gracias a la existencia de numerosas plantillas en las principales plataformas como WordPress, Joomla, PrestaShop…
Ejemplos de webs responsive y adaptive
Como ejemplos de sitios web que usan la técnica RWD, tenemos:
- Palacio de Congresos de Granada
- AFT Grupo
- Boticana
Y como ejemplos de sitios web que usan la técnica AWD, tenemos:
- Home Depot
- Adidas
- Turkish Airlines
Responsive vs Adaptive. Conclusión. ¿Cuál elijo?
Como conclusión, hemos de decir que ninguno es mejor que el otro en términos absolutos. Lo principal a la hora de decidirse por responsive o adaptive es analizar previamente nuestras necesidades y el tipo de dispositivos que usan nuestros visitantes o el público al que va dirigida la web. Si nuestro sitio web va a ser complejo y necesitamos optimizar al máximo la experiencia del usuario en cualquier tipo de dispositivo y pantalla, y además estamos dispuestos a invertir más tiempo y recursos, claramente me decantaría por un diseño adaptado.
Por ejemplo, para portales de venta online y sitios de reservas, donde el proceso hasta la compra conlleva diferentes pasos. En caso contrario, bien porque no disponemos de demasiados recursos o porque nuestros requerimientos de uso no son tan exigentes, un diseño web responsive cubrirá perfectamente nuestras necesidades y las de los usuarios. El diseño responsive, de momento, es lo más popular, pero es probable que esto cambie si se encuentran mejores soluciones, más parecidas a un diseño adaptado, pero con un menor coste.
¡La elección está en tu mano, ya sabes las diferencias entre responsive vs adaptive!




 (4 votos, promedio: 4,50 sobre 5)
(4 votos, promedio: 4,50 sobre 5)