Principios UX (I): La jerarquía

En el amplio y competitivo espacio digital de hoy, capturar y mantener la atención del usuario es más crucial que nunca. Un diseño UX (User Experience) efectivo juega un papel fundamental en este desafío, siendo la jerarquía tanto de información como visual, elementos esenciales para una experiencia de usuario óptima.
En este artículo, profundizaremos en cómo la jerarquía impacta la navegación y la interacción del usuario con las interfaces web, proporcionando consejos prácticos para mejorar y optimizar las landing pages y otros elementos web.
Entendiendo la Jerarquía en el Diseño UX
La Importancia de la Arquitectura de la Información
La arquitectura de la información se refiere a cómo organizamos y estructuramos el contenido en un sitio web. Es el fundamento que guía a los usuarios a través de su viaje digital, ayudándoles a encontrar la información que buscan sin esfuerzo. Una arquitectura bien diseñada mejora significativamente la usabilidad y la accesibilidad de un sitio web, lo que a su vez, puede potenciar el posicionamiento SEO.
Para diseñar una arquitectura efectiva, es crucial comprender los objetivos del sitio web y conocer a fondo a su audiencia. Esto incluye la creación de «personas» que representan a los usuarios típicos, con sus necesidades y comportamientos. Con esta información en mano, podemos diseñar un mapa del sitio que organice el contenido de manera lógica y intuitiva, facilitando la navegación del usuario.
Principios de la Jerarquía Visual
Mientras que la arquitectura de la información ayuda a los usuarios a moverse a través de diferentes secciones de un sitio web, la jerarquía visual mejora la experiencia dentro de páginas individuales. Elementos como el tamaño y el color del texto, el contraste entre bloques de contenido, y la disposición espacial, juegan roles cruciales en cómo los usuarios interpretan y priorizan la información.
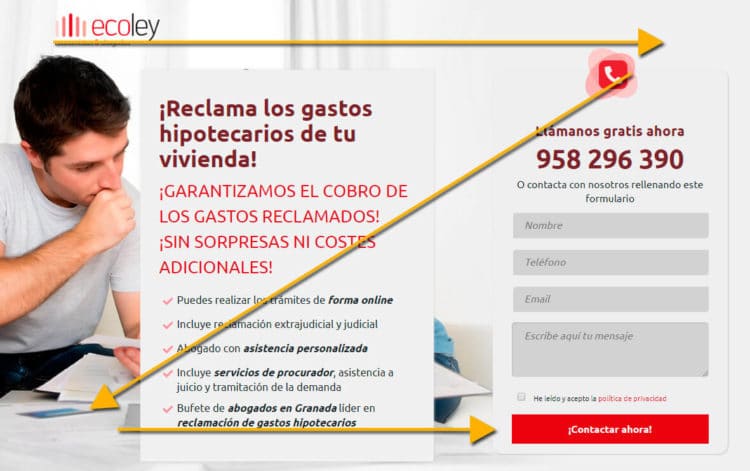
Los patrones de lectura, como los esquemas en forma de «F» y «Z», nos informan sobre cómo los usuarios escanean las páginas web. Este conocimiento es invaluable para posicionar elementos clave como llamados a la acción (CTAs), encabezados importantes y contenido interactivo de manera que capten la atención del usuario y guíen su viaje en el sitio.
Aplicando la Jerarquía para Optimizar las Landing Pages
Para transformar una landing page de buena a excelente, consideremos los siguientes pasos, basados en los principios de jerarquía en UX:
- Claridad en los Objetivos: Define claramente el propósito de la landing page. Ya sea aumentar las suscripciones, vender un producto o informar sobre un servicio, cada elemento en la página debe contribuir a este objetivo.
- Mapa del Sitio Intuitivo: Organiza el contenido siguiendo una lógica intuitiva que refleje los objetivos de los usuarios y del negocio. Esto incluye una navegación clara, categorías bien definidas y un footer accesible con información relevante.
- Diseño Visual Efectivo: Utiliza el tamaño, el color y el contraste para crear una jerarquía visual que guíe al usuario a través de la información más importante primero. Los elementos interactivos deben ser fácilmente identificables y accesibles.
- Adaptabilidad a Patrones de Lectura: Reconoce y adapta el diseño de la página a los patrones de lectura predominantes de tu audiencia, asegurando que la información clave sea captada rápidamente.
- Feedback y Adaptación: Implementa pruebas de usuario y análisis de datos para entender cómo interactúan los usuarios con tu página. Usa esta información para hacer ajustes y mejoras continuas.
La jerarquía en el diseño UX es un principio fundamental que, cuando se aplica correctamente, puede transformar la experiencia de usuario de un sitio web. A través de una arquitectura de información bien pensada y una jerarquía visual efectiva, podemos guiar a los usuarios hacia los objetivos deseados, mejorando la satisfacción del usuario y, en última instancia, el éxito del sitio web. Recordemos que el diseño UX es un proceso iterativo, y la clave del éxito reside en nuestra capacidad para adaptarnos y responder a las necesidades cambiantes de nuestros usuarios.




 (4 votos, promedio: 4,00 sobre 5)
(4 votos, promedio: 4,00 sobre 5)