¿Qué es Mobile First? Una buena decisión

Nuestra compañera Virginia, miembro del equipo de Diseño Web de Idento, está preparando un interesante artículo sobre mobile first. El post está centrado en el contenido de una web y su importancia a la hora de crear un portal de calidad. Esto me ha hecho plantearme lo siguiente:
- ¿Se muestra correctamente el contenido de nuestra web?
- ¿Es fácil de leer?
- ¿Puedo asegurar que no existe ningún fallo que entorpezca su lectura?
- Y, lo más importante… ¿Se lee correctamente en cualquier dispositivo?
Y no, no te preocupes, este post no es acerca del mundialmente conocido “Responsive Design”. Eso ya lo hicimos. Tampoco vamos a repetir ni a hacer referencia a que cada vez se navega más por el móvil y que el que tu web esté adaptada es algo para tomárselo en serio.
No, no vamos hablar de ello… ¿o sí? Este post va a profundizar un poco más sobre el concepto “Responsive Design” que trata una cuestión puramente técnica: cómo hacer una web que se vea correctamente en monitores, tablets y móviles de cualquier resolución para destacar otras cuestiones basadas en otros conceptos como estrategia de contenidos, estrategia publicitaria y objetivos del portal.
Para resumir, la cuestión fatídica es:
«De acuerdo, tengo una web responsive, pero… ¿funciona realmente bien? ¿De verdad he cumplido con los objetivos que me planteé con este portal?»
Y de esta pregunta surge otra fabulosa palabreja: Mobile First. Y tú dirás: “¡Oh nooo, otra palabra inglesa que memorizar y que escuchar de diseñadores tediosos!” Pues sí… sintiéndolo mucho… es así.
El concepto de Mobile First
Mobile First parte de una sencilla premisa: “Todo, todo y todo ha de verse bien”, ya sea en un móvil, tablet o una pantalla holográfica estilo Star Wars. Y cuando se dice todo, es todo.
Monitores Grandes
Al diseñar una web, los diseñadores vemos nuestra pantalla de 27 pulgadas como un lienzo en blanco en el cual plasmar toda nuestra creatividad en un amplio espacio lleno de luz, lleno de color (creo que esto último es de una canción…) y empezamos a componer sin pensar en la triste realidad que vendrá después… Empezamos por la cabecera, grande, muy grande. Un menú moderno, en vertical si puede ser. Seguimos por el contenido principal con unos módulos de información asimétricos (hoy me siento artista) y terminamos con un pie espléndido… bueno no, mejor un pie sencillo… hay que ser artista hasta un límite.
Monitores Pequeños
Y la triste realidad viene a continuación, cuando el cliente nos llama porque tiene un monitor de 19 pulgadas y nos comenta que ve la web algo… descuadrada y el texto se sale de unos cuadrados raros (estos cuadrados son mi toque asimétrico de neo-artista de este siglo). Revisamos el fallo y tiene razón…Primer ajuste.
Tablets
Tras unas horas nos llama de nuevo, que tras verlo en su tablet de 8 pulgadas todo se ve muy apretado (no especifica más). Revisamos el «fallo» y es cierto… Segundo ajuste.
Móviles
Y después de varios meses vuelve a llamar y empieza la frase con: “En mi móvil…” Nosotros cerramos los ojos e imaginamos que estamos en otro sitio.
Y en ese cerrar de ojos nos vemos como el viejo Indiana Jones, cayendo de nuevo en la típica trampa en la que una habitación llena de pinchos se hace cada vez más y más pequeña y nosotros no sabemos “adaptarnos”.
Y esta es la metáfora de un “Responsive Design” mal ejecutado. Nuestra web se siente igual que Indi bajo esta situación: apretada y agobiada por las cuatro pulgadas malignas de un smartphone de gama media.
Para evitar esto, Mobile First propone que el móvil sea el primer dispositivo a tener en cuenta al diseñar un portal, y a partir de ahí, “escalar” su diseño a resoluciones mayores. De esta manera nos aseguramos una correcta lectura y visualización del contenido. Ya sea publicitario, de lectura masiva o simplemente imágenes. Todo importa en una web.
Ejemplo de Mobile First
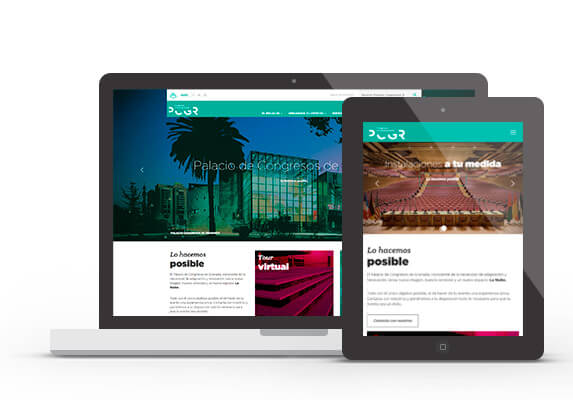
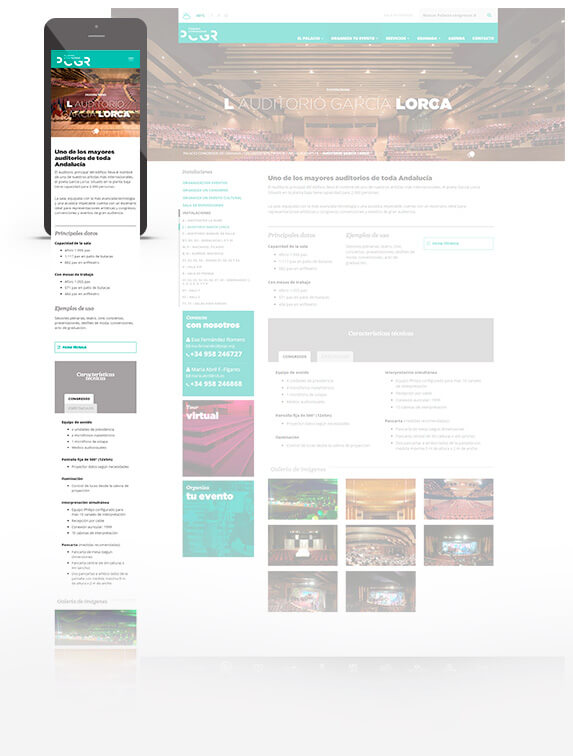
En Idento llevamos tiempo trabajando este concepto en varias webs, pero una de las más destacadas y con mayor volumen de información es www.pcgr.org.
Este portal tiene varios objetivos: informar, promocionar, crear comunidad, branding…y todo ello con un diseño funcional y atractivo. Su contenido más importante, sus instalaciones, debe de ser una consulta agradable, amena y efectiva, ya que se muestra mucha información valiosa (tamaño de la instalación, servicios que se ofrecen, número de plazas, etc.) Y no nos podíamos permitir que esta consulta fuera un problema en móviles.
Pensar en “Mobile First” no significa “diseñar menos” sino “diseñar mejor”. Es un complemento ideal para el Responsive Design, y crear sitios web que de verdad son adaptables, flexibles y que cumplen su misión en cualquier superficie.
Además, de esta manera mantendremos a Indi siempre a salvo 😉
#nomassalasclaustrofobicasquesehacenpequeñasllenasdepinchosenescenasdeaccion