Responsive Web Design: todo lo que necesitas saber

Todo el mundo habla del “Responsive Web Design”, o del Diseño Responsivo, o del diseño adaptativo, o del diseño web para móviles… en resumen: todos hablan de tener un portal para móviles, sea lo que sea eso.
Pero, ¿quien se ha inventado esa palabra?, ¿Responsive?, ¿en serio?. Pues si, esto va en serio. Las páginas webs de este tipo se caracterizan por adaptar su contenido a cualquier resolución, y por lo tanto “garantizar” su correcta visualización en todos los dispositivos (Monitores de grandes resoluciones, tablets, móviles, etc.). He puesto garantizar entre comillas, si, y lo he puesto con la intención que sospechas: Una intención maligna.
El auge de esta técnica de diseño ha calado hondo entre los profesionales del sector, ofertando este tipo de productos en plan: “Tu página web en tu móvil”. Muy bien, contratas este servicio y la verdad es que funciona, han cumplido con su palabra, tu página se ve en el móvil. Otra cuestión es que tu página funcione en el móvil…
¿Que hace falta para que tu página funcione en su versión móvil?
Muy sencillo.. que cumpla los mismos objetivos que su versión de escritorio, incluso aporte nuevos objetivos y beneficios aprovechando el soporte en el que se ve.
Esto es muy importante, ya que una web responsive no se trata de dos versiones diferentes de tu portal, sino una misma versión, cuyo contenido “muta”, cambia de forma y posición dependiendo donde se vea. Por lo tanto tenemos que optimizar al máximo esos contenidos y darle la visibilidad que se merece.
El Diseño Web Responsive es como un plato de alta cocina, su apariencia puede ser impresionante, pero tras degustar el manjar, o te ha sabido a poco, o te has quedado con mucha hambre…
Por eso vamos a intentar explicar esto del Diseño Web Responsive en nuestro:
“Menú Responsive de 3 platos más postre”
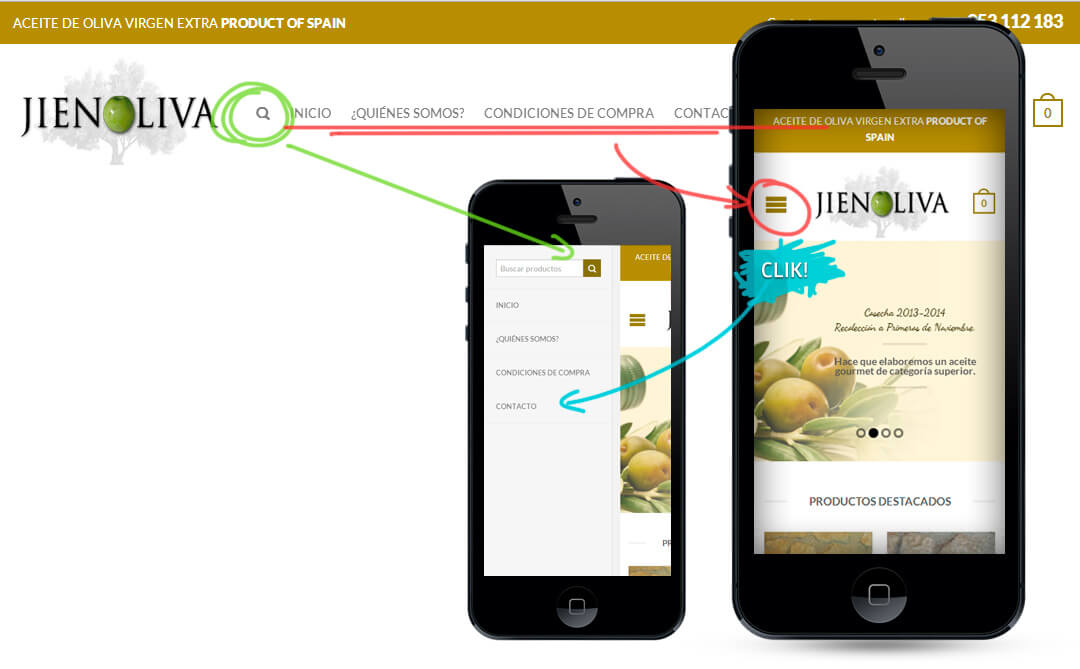
Primer Plato: Menú de navegación:
La navegación es primordial, sobre todo en móviles. La persona que navega por tu página debe hacerlo de forma sencilla, fácil y rápida. En el siguiente ejemplo vemos como hemos adaptado la menú para que el usuario pueda navegar y realizar búsquedas de productos con la misma facilidad y rapidez. Recordamos que se trata del mismo portal. (Por si acaso)
Segundo plato: Cabecera y elementos a destacar.
Ejemplo: Tienes una Landing Page y has destacado el número de teléfono como forma de contacto principal. Sorpresa, revisas tu página en tu tablet o móvil y ves que tu número de teléfono desaparece al hacer scroll…Este es un claro ejemplo de un diseño web responsive no funcional. No sólo debe adaptarse (cambiando tamaños y estructura), sino destacar el principal objetivo por el cual se hizo el portal, en este caso la llamada al contacto.
En este caso vemos como el número de teléfono siempre se queda en la parte superior del navegador aunque hagamos scroll para ver el resto de la página.
Tercer plato: Contenido.
Y aquí esta el plato fuerte del menú, el auténtico protagonista de nuestra aventura gastro-digital: el contenido. Nuestra web no funcionará si nuestro contenido, nuestro mensaje, no se muestra con la suficiente claridad y legibilidad. El diseño web responsive debe respetar esto, re-adaptando tamaños de letras, colores, espacios y contrastes.
En la imagen que vemos a continuación podemos ver como el texto cambia de tamaño, pero no pierde en visibilidad, evitando tamaños excesivamente pequeños.
Nuestro principal objetivo era mostrar los numerosos servicios de esta asesoría de forma clara, legible. Nos preocupaba que el usuario no pudiese ver correctamente el texto. Para ello creamos fuertes contrastes entre el texto y el fondo, evitando recursos gráficos recargantes.
Siguiendo el estudio de esta misma web, ahora analizamos una página tipo, de contenido variado. Siguiendo con la línea de la portada, apostamos por caracteres amplios, de un tamaño generoso, y de color negro sobre fondo blanco. Clásico pero efectivo:
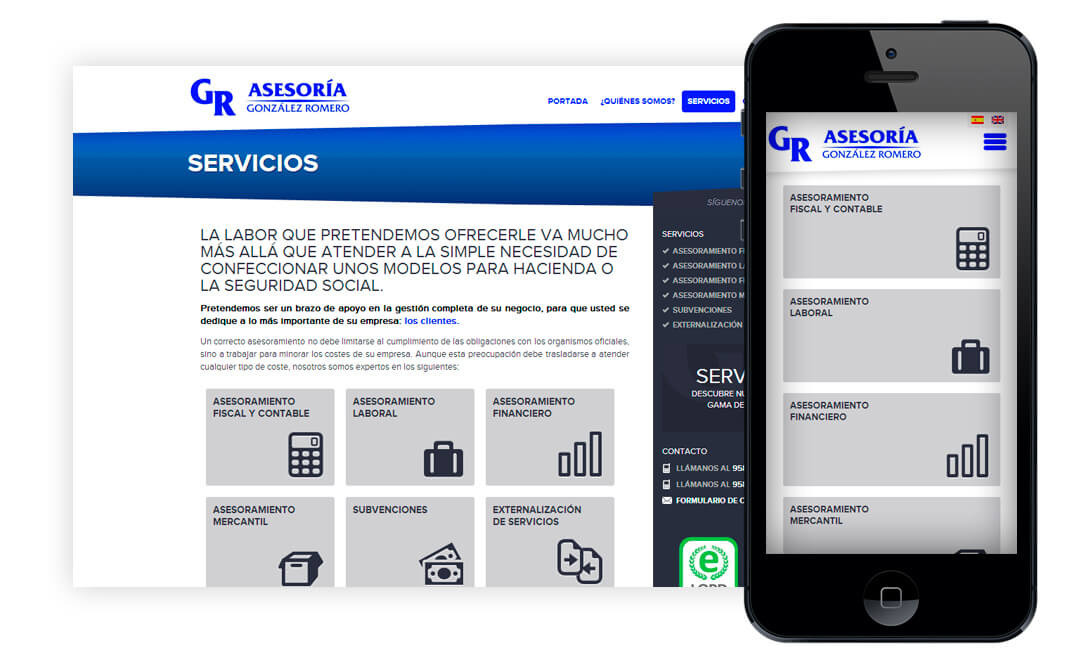
Y por último, vamos a explicar cómo adaptamos una página muy especial de este portal. Se trata de la página de servicios. Desde esta página redirigimos al resto de servicios del portal con un menú personalizado.
Como podemos observar en la siguiente imagen, este menú se trata de una cuadrícula de 6 elementos divididos en 3 columnas. La solución más práctica fue pasar estos elementos a una sola columna para así poder mantener el tamaño de la letra en tablets y móviles.
Este tipo de recursos nos proporciona una usabilidad óptima, creando interfaces de usuario personalizados y adaptables.
Postre: Recursos especiales.
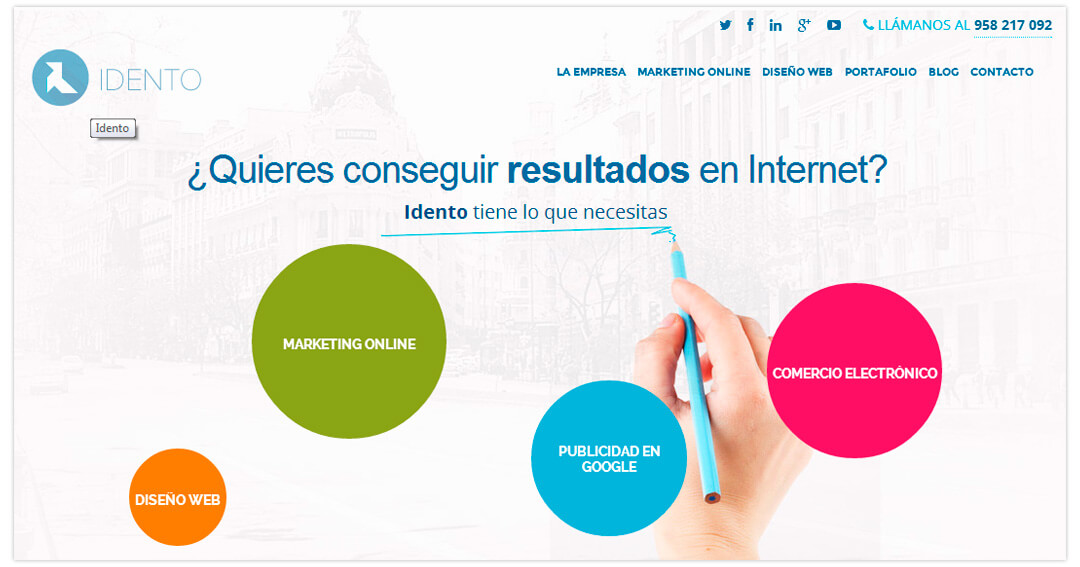
Esta personalización de interfaces, nos lleva al postre de este post. Antes mencionamos que el contenido de una web responsive muta. Parece algo excesivo, ya que nos imaginamos un postre mutante, de esos que están hechos a base de nitrógeno líquido, pero tranquilos, esta mutación es más leve.En la siguiente imagen vemos la portada de nuestra actual web. En ella vemos nuestros servicios más importantes, destacados en círculos de colores.
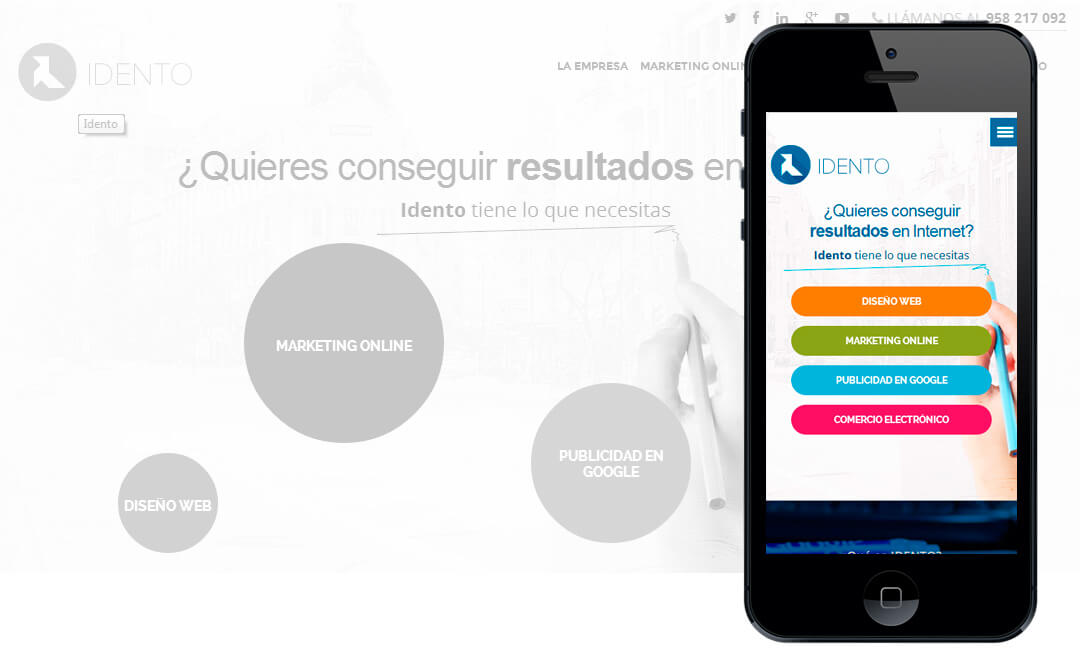
Estos círculos suponían una problemática en móviles y tablets, ya que al disponer de menos espacio, los círculos empezaban a descuadrarse. Para solucionar esto optamos por readaptar el diseño de esos círculos de la siguiente manera:
Rediseñamos toda la cabecera para poder ofrecer la misma experiencia pero con las restricciones del formato vertical de los móviles. Con esto queremos decir, que el postre debe tener la misma calidad que el resto del menú. Si utilizamos recursos llamativos y de un diseño más personalizado debemos buscar soluciones alternativas para su correcta visualización.
Pues esto es todo el menú que tenemos hoy, esperamos que te haya gustado y sobre todo, que vuelvas a vernos.










 (1 votos, promedio: 4,00 sobre 5)
(1 votos, promedio: 4,00 sobre 5)