Optimiza el rendimiento de tus Campañas Adwords con Google Tag Manager

¿Necesitas optimizar el rendimiento de tu campaña en Google AdWords? ¿Quieres reducir tu CPC y mejorar tus posiciones? En este artículo te enseñaremos cómo mejorar tu campaña AdWords gracias a la Herramienta Google Tag Manager.
Puede que como gestor de AdWords solo estés usando Google Tag Manager (GTM) para almacenar y gestionar los códigos de medición. Si es así, permíteme decirte que estas desperdiciando el 90% del potencial de esta herramienta.
Normalmente hay tantas novedades en el área de SEM que nos es difícil ver qué ocurre en otros sectores. Por eso mismo hemos creado una serie de post en los que queremos mostrar diversas funcionalidades avanzadas de GTM que nos pueden ser muy útiles para gestionar y mejorar la rentabilidad de nuestras campañas.
Si no controlas mucho de GTM, no te preocupes, ya que, aunque son implementaciones avanzadas, las vamos a explicar de forma práctica y detallada para que incluso los que no estamos acostumbrados a trabajar con código o con GTM sepamos qué hacer.
Sin embargo, es necesario que conozcáis GTM, sus funcionalidades y que sepáis manejaros por la interfaz, ya que, aunque vamos a ir paso a paso, no nos vamos a detener mucho. Si necesitas saber cómo empezar en GTM podéis echar un vistazo al artículo qué es y cómo funciona GTM y en este otro podéis ver cómo implementar Google Analytics con GTM.
Por último, deciros que, entre otros, hemos creado este post gracias a la presentación “10 cosas brutales que puedes hacer con Google Tag Manager” que Iñaki Huerta hizo para el Eshow de Barcelona. Así que si queréis conocer más funcionalidades de GTM, no dudéis en echarle un vistazo.
Mejorar la relevancia de la página de destino con el anuncio
La relevancia que hay entre el término de búsqueda y el anuncio y entre el anuncio y la página de destino es uno de los factores que más puede influir en la rentabilidad de una campaña de SEM o de Display.
La mayoría de las veces tenemos más control sobre la relevancia de la palabra clave y el anuncio, ya que podemos optimizarlos haciendo unos pequeños cambios en los anuncios y en las KW u orientaciones.
Sin embargo, la mayoría de las veces perdemos esta capacidad de mejora entre el anuncio y la página de destino. Básicamente porque si queremos hacer cambios en lo segundo dependemos de un equipo técnico que realice estos cambios. Otras veces, nos puede pasar que no podamos conseguir la relevancia que queremos porque tenemos una única página de destino y, sin embargo, tenemos muchas campañas y/o productos que necesitamos promocionar.
En estos casos en los que nos gustaría tener un mayor control y agilidad sobre el diseño y contenido de la web, son en los que GTM muestra todo su potencial. Una de sus posibilidades más desconocidas es poder modificar elementos del código HTML o CSS de la web y, gracias a ello, modificar la web de forma remota.
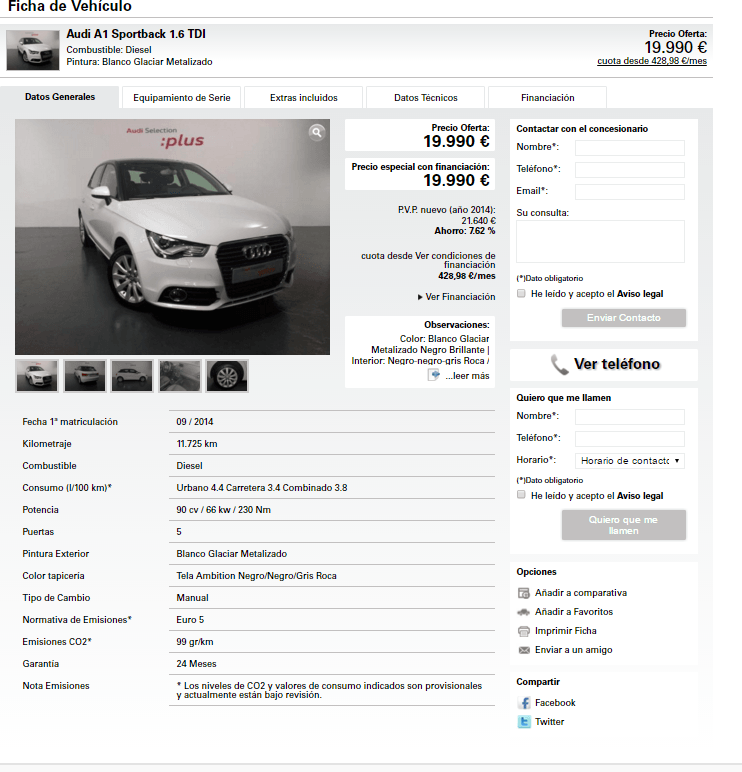
Un ejemplo de lo que podemos hacer puede ser mejorar el CTA de una web. En la primera imagen podemos ver un CTA que no destaca y que puede repercutir en el rendimiento de la campaña por lo oculto y escondido que está.
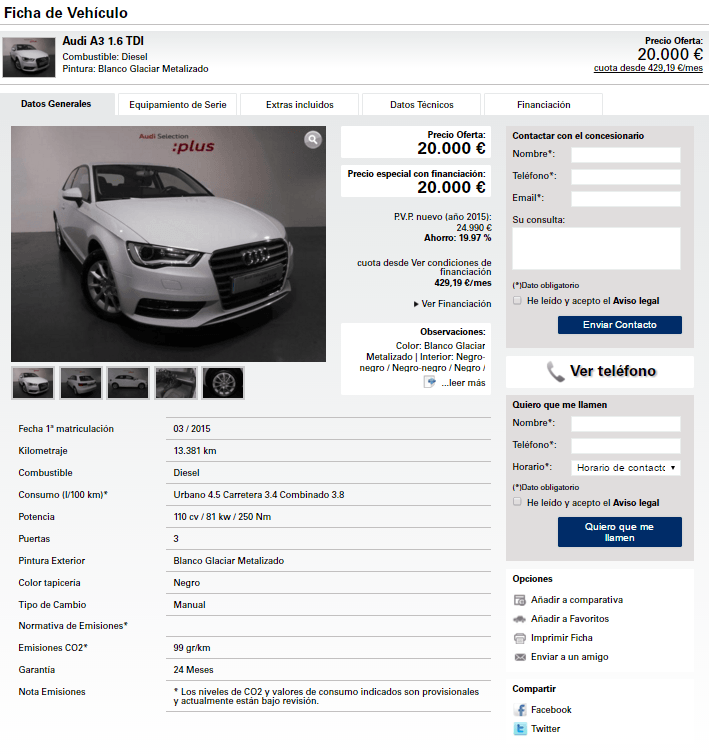
Mientras que en la segunda imagen podemos ver que el CTA tiene mayor contraste, destaca, y puede llamar más la atención del usuario.
Lo mejor de todo es que estos cambios los hemos hecho fácilmente desde GTM, sin tocar el código de la página y mostrándoselo a los usuarios que queríamos (a los que vienen de SEM, a los que vienen de las campañas de Facebook Ads, al tráfico de email…)
Estos cambios se pueden hacer en todo tipo de webs, para cualquier elemento y para todo tipo de tráfico. Sin embargo en este post nos vamos a centrar en cómo hacer los cambios para una landing page.
Antes de comenzar os explico algunos conceptos
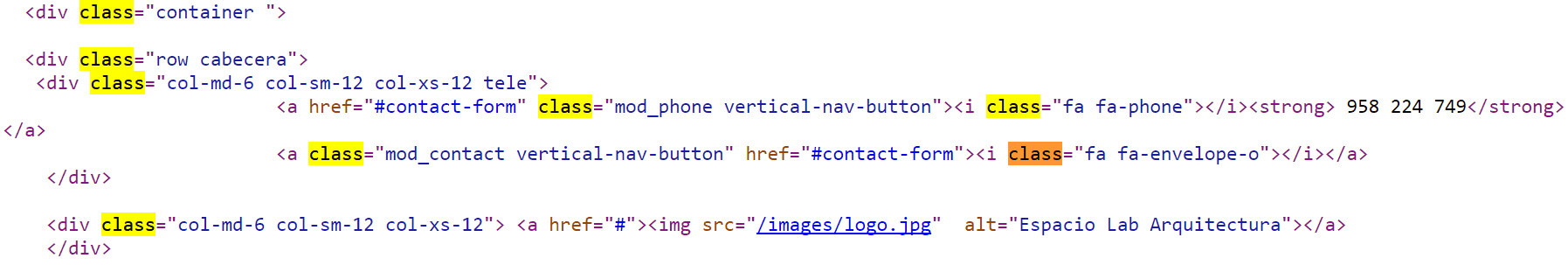
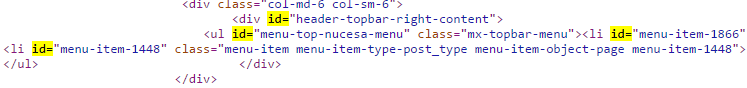
- Atributos “Class” e “ID”. Son atributos dentro del HTML que te permiten especificar e identificar elementos (texto, enlaces, imágenes, formularios…). Estos identificadores se usan, entre otras cosas, para aplicar estilos a través de CSS, aunque nosotros los vamos a usar para identificar elementos de la web y realizar cambios sobre ellos.
Ejemplo de «class» dentro del HTML:
Ejemplo de «id»:
- Javascript: Es un lenguaje de programación que se utiliza principalmente para páginas dinámicas y permite modificar los elementos del HTML, hacer cálculos, validaciones… Fundamentalmente, en GTM creamos etiquetas con este lenguaje que modifica el HTML que queremos cambiar.
- Librería Javascript: Es un conjunto de archivos que se utilizan para facilitar la programación de la web. Es habitual que en las webs se utilicen una o más librerías Javascript, pero si no las tenéis en vuestra web, simplemente hay que añadir esta llamada dentro de la cabecera <head></head> de la página y podréis usar JQuery, una de las más conocidas.
Optimizar Campaña AdWords – CASO PRÁCTICO: Landing Page de Arquitectos.
A continuación os mostramos cómo optimizar una campaña de Google AdWords mediante un ejemplo practico. Para este caso hemos seleccionado una página web tipo landing page publicitaria sobre arquitectura.
1. Introducción
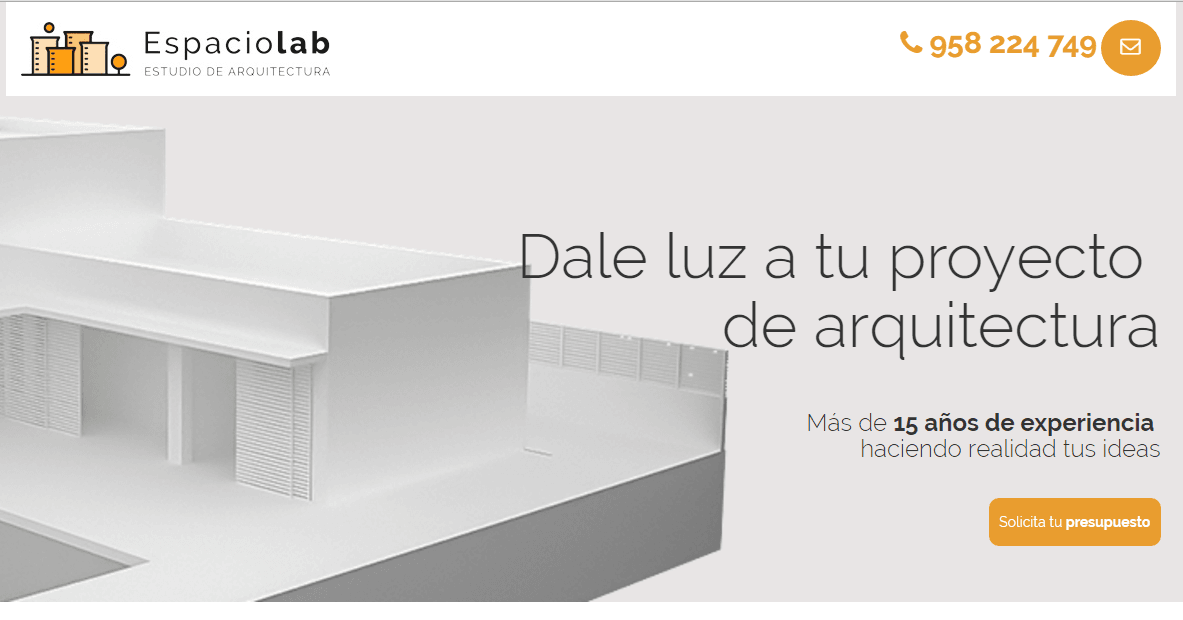
Hemos escogido una landing page muy sencilla, de un estudio de Arquitectura, “http://www.estudio-arquitectura.es”.
Este negocio tiene, entre otros, un servicio de Rehabilitación de edificios, y otro de “Diseño de interiores”, que les gustaría promocionar. Sin embargo, hasta ahora tienen la misma landing page para los dos productos, http://www.estudio-arquitectura.es, con el mismo título “Dale luz a tu proyecto de arquitectura”.
Lo que queremos hacer es crear dos landing pages diferentes para cada uno de los productos, con un título independiente para cada producto que mejore la concordancia entre el anuncio y la página de destino.
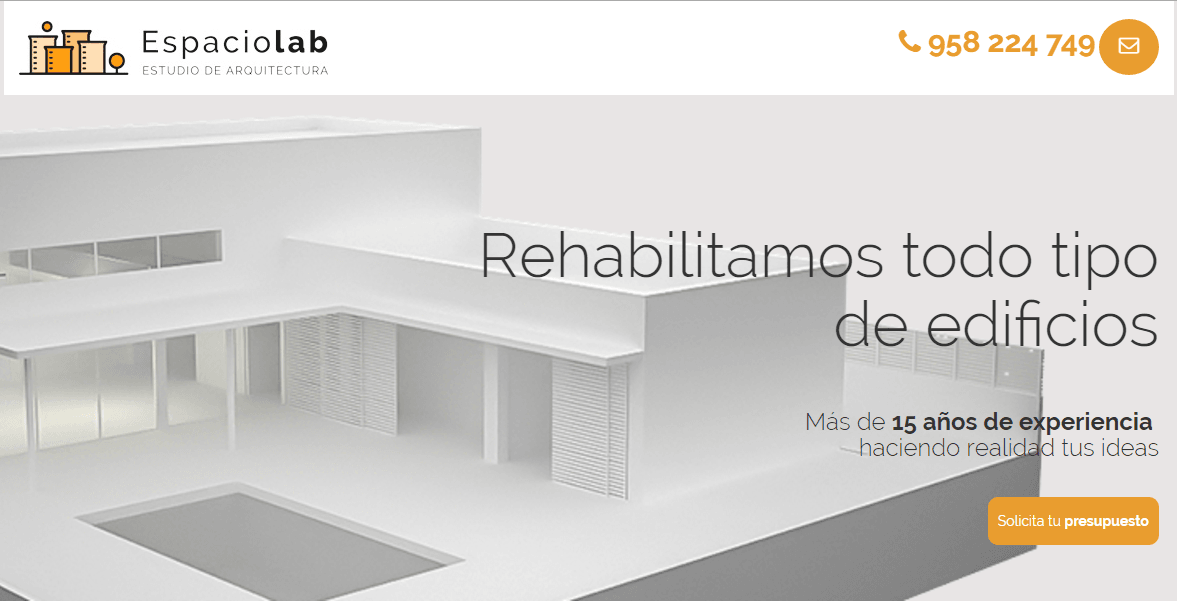
Así, para la página de Rehabilitación de edificios el título será: “Rehabilitamos todo tipo de edificios”, mientras que para Diseño de interiores será: “Diseños de interior que enamoran”.
Estos cambios los haremos desde GTM sin tocar el código de la web.
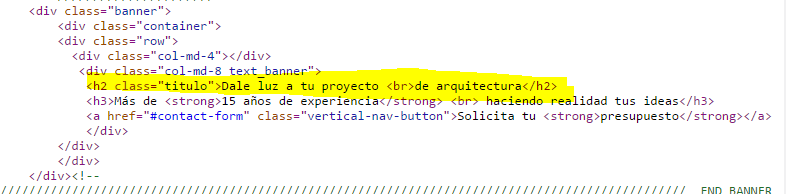
En el código HTML podemos ver que ya se está usando Google Tag Manager, así como la librería JQuery. Además, vemos que el título que queremos cambiar es un H2 con un atributo «class» llamado “titulo”.
2. Crear Etiqueta en GTM
El primer paso es crear una Etiqueta personalizada de HTML que contenga el código Javascript que nos permita modificar el elemento de HTML que queremos cambiar.
Como usamos la librería JQuery y queremos cambiar el texto de un elemento, la estructura del código que tenemos que usar es la siguiente:
<script>$('Clase/Atributo').text('Texto');</script>
Donde en “Clase/Atributo” indicaremos la clase y/o atributo sobre el que queremos hacer el cambio, y en “Texto” indicaremos el texto que queremos incluir y que sustituirá al actual. Es importante dejar claro para que el script funcione ambos elementos van entre comillas simples. Como queremos hacer dos landing page, vamos a crear dos etiquetas.
Para el servicio de Rehabilitación la etiqueta será:
<script>$('.titulo').text('Rehabilitamos todo tipo de edificios.');</script>
Y para el servicio de “Diseño de Interiores” la etiqueta es:
<script>$('.titulo').text('Diseños que enamoran.');</script>
Cuando hagáis referencia a un atributo class tenéis que especificarlo con un punto “.” antes del nombre (como aparece en el ejemplo), mientras que si es un id tenemos que poner delante la almohadilla “#”.
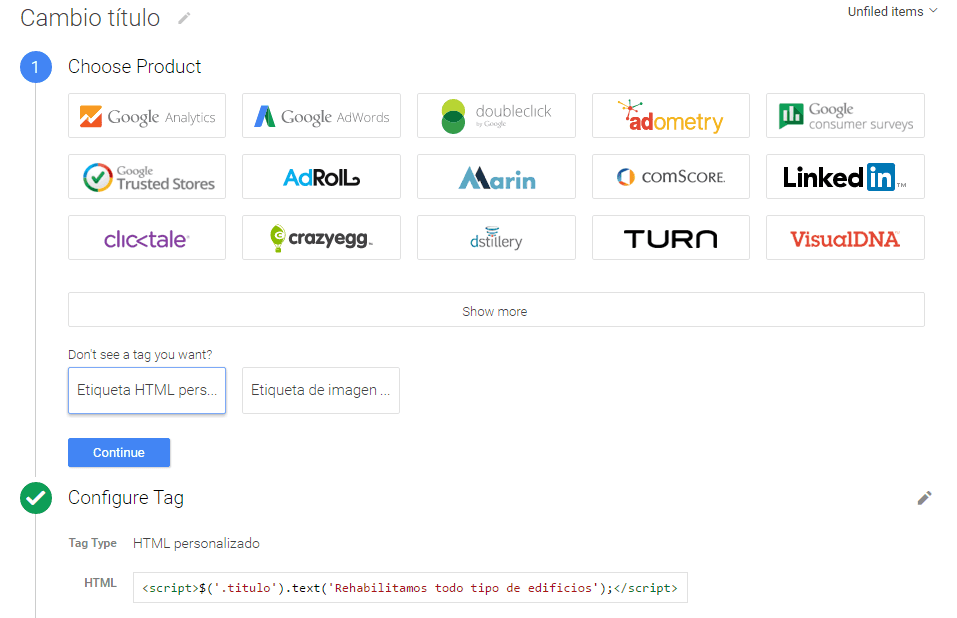
Ahora para cada servicio creamos una etiqueta HTML personalizada y pegamos el código en el campo de HTML:
En este ejemplo hemos hecho un cambio del texto, pero hay muchos otros cambios que podéis hacer, como cambios en las imágenes, en el CSS o en el HTML. Lo único que tenéis que cambiar es el script que se usa:
Para cambios en el CSS:
<script>$('Clase/Atributo').css({nombre de la propiedad:"valor"}); </script>
Para cambios en las imágenes:
script>$('Clase/Atributo').attr('src','URL de la imagen');</script>
Para cambios en el HTML:
<script> $('Clase/Atributo").html('Código HTML');</script>
Puede que, dependiendo del cambio y de la estructura y/o diseño que necesitéis, el código sea más complejo. Es una pena pero dependiendo de la complejidad, es posible que necesitéis de alguien de IT que ayude con el código que tenéis que introducir. Aunque con tiempo y ganas de aprender, en Google podéis encontrar muchos recursos que os ayudarán.
3. Crear una regla de activación.
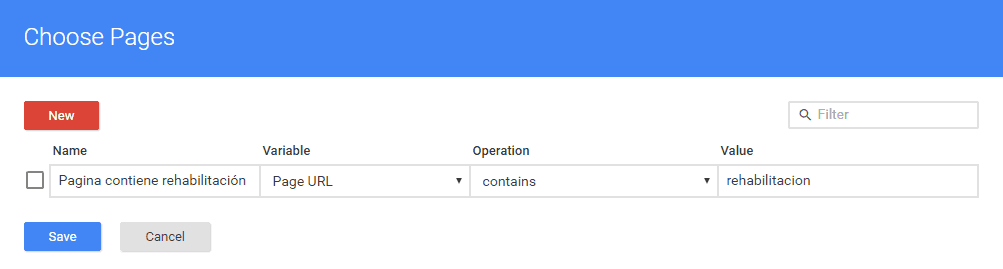
Por último, tenemos que decirle a GTM cuándo queremos que se activen las etiquetas. Para promocionar los dos servicios tenemos que crear una regla para cada etiqueta que hemos creado.
Por ejemplo, para promocionar el producto de “rehabilitación” vamos a crear una regla que active la etiqueta cuando en la URL aparezca la palabra “rehabilitación”. Y para el servicio “diseño de interiores” lo haremos cuando la URL tenga la palabra “interiores”.
Como la web “http://www.estudio-arquitectura.es/granada” no contiene ninguna de esas palabras, lo que tenemos que hacer es usar un pequeño truco, añadiendo estas palabras en la URL después del símbolo “?”:
http://www.estudio-arquitectura.es/granada?rehabilitacion
http://www.estudio-arquitectura.es/granada?interiores
Con estos dos simples cambios podemos dar por finalizada la tarea y, o bien en el modo de vista previa o cuando publiquéis el contenedor, veréis las modificaciones en la web. De esta forma, cuando queramos promocionar el servicio de rehabilitación el contenido de la web será:
Mientras que cuando promocionemos el servicio de interiores la landing será:
Cambios en las campañas AdWords o en otras
En Google AdWords o en cualquier otra plataforma de publicidad lo que tendríamos que hacer es orientar cada una de estas landing a su producto o servicio. De esta forma, si antes teníamos la misma landing para las dos campañas, ahora conseguiremos una landing para cada producto o servicio.
Los cambios no siempre tienen que estar orientados a conseguir nuevas landing para mejorar la concordancia de las URLs de destino. Otras veces os puede servir para mejorar o cambiar elementos de alguna web (botones, CTA, formularios…) que creáis que se pueden mejorar o que estén afectando al rendimiento de la campaña y no queréis tocar el código fuente o queréis que estas modificaciones afecten solo a algunas fuentes de tráfico. Podéis hacer estos cambios y ver si mejoran las campañas y, si es así, implementarlos como cambios definitivos en la web.
Cambios en páginas que no son landing pages
Éste método es válido solo para páginas que son landing pages. Para el resto de páginas este método no es válido, ya que el usuario, al moverse por la web, no va a ver la misma página de destino que hemos creado.
Para este tipo de páginas se pueden crear reglas que activen la etiqueta dependiendo de la fuente de referencia. Esta funcionalidad la explicaremos más adelante así que estad atentos al blog o suscribiros para recibir las novedades.